본 게시글은 PC버전에 최적화 되어있으며 패스트캠퍼스 서포터즈 3기로 활동하며
"한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online"을 무료로 협찬받아 작성한 게시글입니다.
패스트캠퍼스에서 서포터즈를 모집한다길래 공짜로 강의를 들을 수 있는 기회여서 냅다 신청했음. 스프링 관련해서 강의를 듣고 싶어서 신청했지만 이번 서포터즈엔 스프링이 없다는게 함정... 그래도 노드도 결국엔 백엔드 쪽이고 학교 강좌에서 살짝 찍먹한 적이 있어서 좀 더 배워볼 겸 node.js 서포터즈를 신청했다. 뭐 아무튼 서포터즈로 선정되어서 리뷰를 한 달 정도 써야하게 됐음... 시험기간이라 빡세지만 한 번 달려봅시다! node.js! node.js!
정말 솔직한 리뷰이니 본 강의를 직접 돈 내고 들으실 분들은 참고하시면 될 듯 합니다.
컴공생이라면 최소한 한 번쯤은 들어봤을 법한 단어 웹 크롤링.
웹페이지에서 특정 부분만 파싱해서 이를 보여주는 기술이라고 말할 수 있다.
하지만 잘못 알고 있는 것이 있는데 우리가 흔히 말하는 웹 크롤러는 사실 웹 스크래퍼가 정확한 표현이다.
사실 나도 지금까지 몰랐었다...ㅎㅎ... 크롤링이라고 그냥 얘기하고 있었다. 심지어 지난주 인턴 면접에서도 면접관님께서 내 깃에 있는 크롤러보고 뭐냐고 여쭤보셔서 교보문고 베스트셀러 긁어오는 웹 크롤러라고 대답했었...🤣
아무튼 강의에서도 이를 도입부에서 설명해주고 있다.


한 번 위키피디아의 웹 크롤러와 웹 스크래핑에 관한 내용을 살펴보자.
웹 크롤러 : 웹 크롤러(web crawler)는 조직적, 자동화된 방법으로 월드 와이드 웹을 탐색하는 컴퓨터 프로그램이다. 웹 크롤러가 하는 작업을 '웹 크롤링'(web crawling) 혹은 '스파이더링'(spidering)이라 부른다. 검색 엔진과 같은 여러 사이트에서는 데이터의 최신 상태 유지를 위해 웹 크롤링한다. 웹 크롤러는 대체로 방문한 사이트의 모든 페이지의 복사본을 생성하는 데 사용되며, 검색 엔진은 이렇게 생성된 페이지를 보다 빠른 검색을 위해 인덱싱한다. 또한 크롤러는 링크 체크나 HTML 코드 검증과 같은 웹 사이트의 자동 유지 관리 작업을 위해 사용되기도 하며, 자동 이메일 수집과 같은 웹 페이지의 특정 형태의 정보를 수집하는 데도 사용된다. 웹 크롤러는 봇이나 소프트웨어 에이전트의 한 형태이다. 웹 크롤러는 대개 시드(seeds)라고 불리는 URL 리스트에서부터 시작하는데, 페이지의 모든 하이퍼링크를 인식하여 URL 리스트를 갱신한다. 갱신된 URL 리스트는 재귀적으로 다시 방문한다.
웹 스크래핑 : 웹 스크래핑 , 웹 수집 또는 웹 데이터 추출은 웹 사이트 에서 데이터 를 추출하는 데 사용되는 데이터 스크래핑이다. 웹 스크래핑 소프트웨어는 Hypertext Transfer Protocol 또는 웹 브라우저를 사용하여 World Wide Web에 직접 액세스 할 수 있다.
이처럼 웹 크롤러는 자동화 봇인 웹 크롤러가 정해진 규칙에 따라 웹페이지를 브라우징(browsing)하는 행위이고 웹 스크래핑은 특정 사이트에서 원하는 부분의 데이터를 추출하여 수집하는 기술이다.
두 개념에 대해 제대로 정립할 필요가 있다고 본다.
그럼 웹 크롤러가 정해진 규칙에 따라 브라우징한다고 했는데 정해진 규칙은 뭘까?
이는 크롤러 정책이라고 하며 robot.txt에서 확인할 수 있다.
https://www.google.com/robots.txt와 같이 우리가 접속하는 웹페이지의 url에 robots.txt를 입력하면 된다.
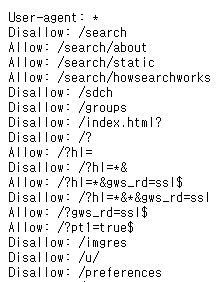
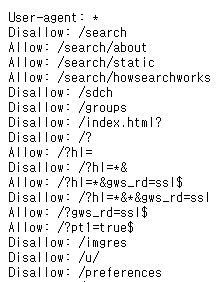
구글을 예시로 살펴보면

User-agent와 다양한 Allow, Disallow를 볼 수 있다.
이는 검색로봇에게 사이트 및 웹페이지를 수집할 수 있도록 허용하거나 제한하는 것이다.
실제로 스크래퍼를 구현해보자. 스크래퍼에 사용되는 모듈에는 무엇이 있을까?
1. Axios + Cheerio
2. Selenium, beautifulsoup, scrapy
3. Puppeteer
오늘 사용할 것은 Axios + Cherrio + Puppeteer 이다.
첫번째로 Axios + Cheerio를 사용했다. 강의에서는 www.example.com 사이트를 호출했다.
나는 내 깃허브를 호출해봤다. 내 깃에서 유저 이름과 유저 아이디, 유저 메세지를 스크래핑 해오는 코드를 구현해봤다.
const axios = require("axios"); // axios 호출
const cheerio = require('cheerio'); // cheerio 호출
axios.get("https://github.com/k906506").then((response) => {
const htmlString = response.data;
const $ = cheerio.load(htmlString);
const userName = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.clearfix.d-flex.d-md-block.flex-items-center.mb-4.mb-md-0 > div.vcard-names-container.float-left.col-12.py-3.js-sticky.js-user-profile-sticky-fields > h1 > span.p-name.vcard-fullname.d-block.overflow-hidden').text();
const UserId = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.clearfix.d-flex.d-md-block.flex-items-center.mb-4.mb-md-0 > div.vcard-names-container.float-left.col-12.py-3.js-sticky.js-user-profile-sticky-fields > h1 > span.p-nickname.vcard-username.d-block').text();
const userMessage = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.d-flex.flex-column > div.js-profile-editable-area.d-flex.flex-column.d-md-block > div.p-note.user-profile-bio.mb-3.js-user-profile-bio.f4 > div').text();
console.log({
userName,
UserId,
userMessage,
});
});
우선 내 깃 프로필

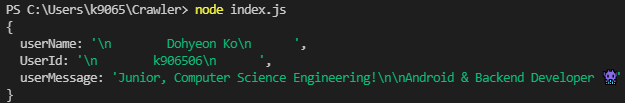
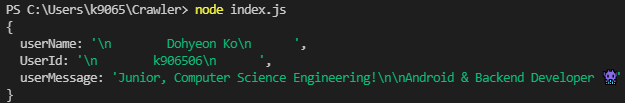
코드 실행 결과

정상적으로 출력된다!
다음은 Puppeteer를 활용하여 https://www.tistory.com/category/life 사이트를 호출한다.
하지만 역시 나는 다른 사이트를 이용했다. 교보문고의 베스트셀러를 긁어와봤다.
const puppeteer = require('puppeteer');
const cheerio = require('cheerio');
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.setViewport({
width: 1440,
height: 1080,
});
await page.goto('http://www.kyobobook.co.kr/bestSellerNew/bestseller.laf?mallGb=KOR&range=0&kind=0&orderClick=s11');
const html = await page.content();
const $ = cheerio.load(html);
let coinArray = [];
$('#main_contents > ul > li').each((index, element) => {
const bookName = $(element).find('div.detail > div.title > a > strong').text();
const bookPrice = $(element).find(' div.detail > div.price > strong').text();
coinArray.push({
bookName,
bookPrice
});
});
console.log(coinArray);
await browser.close();
})();
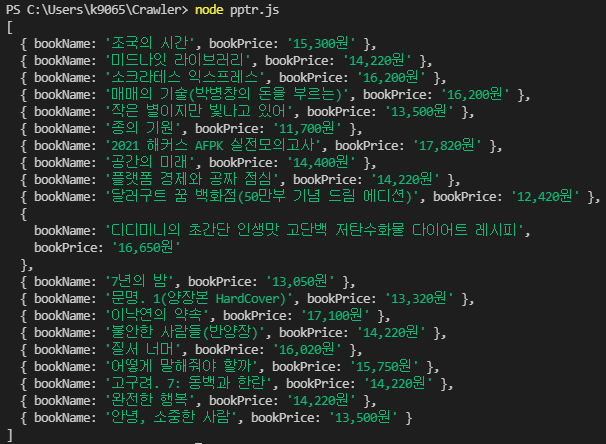
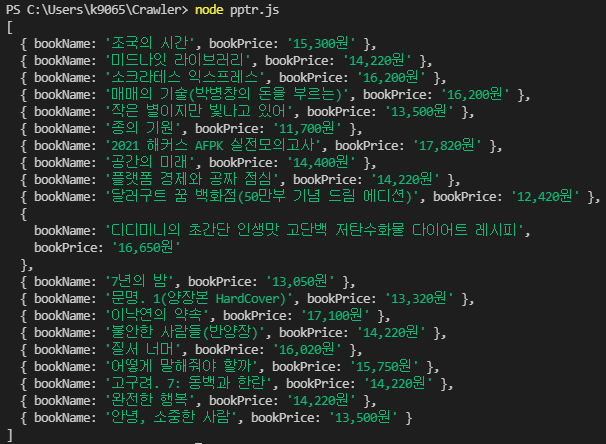
코드를 실행해보면

사실 작가도 출력하고 싶었는데 이상하게 출력돼서 그냥 패스...
이번 주는 여기까지만 수강했다.
1주차 느낀 점 : 패캠에서 이미 안드로이드 강의를 하나 수강하고 있는데 강의 느낌은 둘 다 비슷하다. (약간 우리 학교 실코느낌) 개인적으로 js쪽으로는 문외한이라서 살짝 답답하긴 한데 뭐 어려운 언어는 아니니까... 스크래퍼 구현하는 부분도 파이썬 셀레니움을 써본 적이 있어서 이해하는데는 어렵지 않았다. 아쉬웠던 건 실습 코드 난이도를 좀 더 올려줬으면 하는 느낌. 물론 난이도를 올린다면 이해하기 어려울 수도 있지만 그만큼 배워가는 부분이 많을 거라 생각한다. 이번 실습도 솔직히 구글링을 통해서 추가적으로 궁금한 것들을 해결하면서 진행했다. 컴공 특성상 구글링을 통해 배워가는 것이지만 강의에서는 너무 기본적인 부분으로 진행해서 살짝 아쉬웠다. 그래도 기본적인 건 다 알려준다. 더 들어봐야 알겠지만 나름 괜찮은 것 같다...? 근데 강의 이름만 들으면 node.js를 바로 학습할 것 같지만 4개의 챕터, 2개는 프론트, 2개는 백엔드 요렇게 강의가 진행된다. 강의 올라온 것도 프론트만 올라와있는 상태이다.
앞에서 한 번 썼지만 링크를 첨부해야해서 한 번 더 쓰겠...
아 그리고 서포터즈라고 해서 막 돈 받고 그런 건 아니니까 오해 노노.. 강의만 무료로 제공해줌! 노드js 노드js 노드js 노드js
"한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online"을 무료로 협찬받아 작성한 게시글입니다.
한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online | 패스트캠퍼스
12가지 프로젝트로 배우는 Node.js! 블라인드 앱 클론 코딩, MBTI 테스트 사이트, 퀴즈 사이트, 브런치 웹 크롤러 등 유저들이 좋아하는 사이트를 내 손으로 직접 만들어 볼 수 있어요! 프론트엔드+백
fastcampus.co.kr
'💻 개발 > Node.js' 카테고리의 다른 글
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 5주차 : 강의 후기 (0) | 2021.06.30 |
|---|---|
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 4주차 : 바벨과 JSX, 웹팩 (풀스택개발자) (0) | 2021.06.29 |
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 3주차 : 리액트 맛보기 (0) | 2021.06.21 |
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 2주차 : 무한 스크롤을 통한 데이터 불러오기 (0) | 2021.06.21 |
본 게시글은 PC버전에 최적화 되어있으며 패스트캠퍼스 서포터즈 3기로 활동하며
"한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online"을 무료로 협찬받아 작성한 게시글입니다.
패스트캠퍼스에서 서포터즈를 모집한다길래 공짜로 강의를 들을 수 있는 기회여서 냅다 신청했음. 스프링 관련해서 강의를 듣고 싶어서 신청했지만 이번 서포터즈엔 스프링이 없다는게 함정... 그래도 노드도 결국엔 백엔드 쪽이고 학교 강좌에서 살짝 찍먹한 적이 있어서 좀 더 배워볼 겸 node.js 서포터즈를 신청했다. 뭐 아무튼 서포터즈로 선정되어서 리뷰를 한 달 정도 써야하게 됐음... 시험기간이라 빡세지만 한 번 달려봅시다! node.js! node.js!
정말 솔직한 리뷰이니 본 강의를 직접 돈 내고 들으실 분들은 참고하시면 될 듯 합니다.
컴공생이라면 최소한 한 번쯤은 들어봤을 법한 단어 웹 크롤링.
웹페이지에서 특정 부분만 파싱해서 이를 보여주는 기술이라고 말할 수 있다.
하지만 잘못 알고 있는 것이 있는데 우리가 흔히 말하는 웹 크롤러는 사실 웹 스크래퍼가 정확한 표현이다.
사실 나도 지금까지 몰랐었다...ㅎㅎ... 크롤링이라고 그냥 얘기하고 있었다. 심지어 지난주 인턴 면접에서도 면접관님께서 내 깃에 있는 크롤러보고 뭐냐고 여쭤보셔서 교보문고 베스트셀러 긁어오는 웹 크롤러라고 대답했었...🤣
아무튼 강의에서도 이를 도입부에서 설명해주고 있다.


한 번 위키피디아의 웹 크롤러와 웹 스크래핑에 관한 내용을 살펴보자.
웹 크롤러 : 웹 크롤러(web crawler)는 조직적, 자동화된 방법으로 월드 와이드 웹을 탐색하는 컴퓨터 프로그램이다. 웹 크롤러가 하는 작업을 '웹 크롤링'(web crawling) 혹은 '스파이더링'(spidering)이라 부른다. 검색 엔진과 같은 여러 사이트에서는 데이터의 최신 상태 유지를 위해 웹 크롤링한다. 웹 크롤러는 대체로 방문한 사이트의 모든 페이지의 복사본을 생성하는 데 사용되며, 검색 엔진은 이렇게 생성된 페이지를 보다 빠른 검색을 위해 인덱싱한다. 또한 크롤러는 링크 체크나 HTML 코드 검증과 같은 웹 사이트의 자동 유지 관리 작업을 위해 사용되기도 하며, 자동 이메일 수집과 같은 웹 페이지의 특정 형태의 정보를 수집하는 데도 사용된다. 웹 크롤러는 봇이나 소프트웨어 에이전트의 한 형태이다. 웹 크롤러는 대개 시드(seeds)라고 불리는 URL 리스트에서부터 시작하는데, 페이지의 모든 하이퍼링크를 인식하여 URL 리스트를 갱신한다. 갱신된 URL 리스트는 재귀적으로 다시 방문한다.
웹 스크래핑 : 웹 스크래핑 , 웹 수집 또는 웹 데이터 추출은 웹 사이트 에서 데이터 를 추출하는 데 사용되는 데이터 스크래핑이다. 웹 스크래핑 소프트웨어는 Hypertext Transfer Protocol 또는 웹 브라우저를 사용하여 World Wide Web에 직접 액세스 할 수 있다.
이처럼 웹 크롤러는 자동화 봇인 웹 크롤러가 정해진 규칙에 따라 웹페이지를 브라우징(browsing)하는 행위이고 웹 스크래핑은 특정 사이트에서 원하는 부분의 데이터를 추출하여 수집하는 기술이다.
두 개념에 대해 제대로 정립할 필요가 있다고 본다.
그럼 웹 크롤러가 정해진 규칙에 따라 브라우징한다고 했는데 정해진 규칙은 뭘까?
이는 크롤러 정책이라고 하며 robot.txt에서 확인할 수 있다.
https://www.google.com/robots.txt와 같이 우리가 접속하는 웹페이지의 url에 robots.txt를 입력하면 된다.
구글을 예시로 살펴보면

User-agent와 다양한 Allow, Disallow를 볼 수 있다.
이는 검색로봇에게 사이트 및 웹페이지를 수집할 수 있도록 허용하거나 제한하는 것이다.
실제로 스크래퍼를 구현해보자. 스크래퍼에 사용되는 모듈에는 무엇이 있을까?
1. Axios + Cheerio
2. Selenium, beautifulsoup, scrapy
3. Puppeteer
오늘 사용할 것은 Axios + Cherrio + Puppeteer 이다.
첫번째로 Axios + Cheerio를 사용했다. 강의에서는 www.example.com 사이트를 호출했다.
나는 내 깃허브를 호출해봤다. 내 깃에서 유저 이름과 유저 아이디, 유저 메세지를 스크래핑 해오는 코드를 구현해봤다.
const axios = require("axios"); // axios 호출
const cheerio = require('cheerio'); // cheerio 호출
axios.get("https://github.com/k906506").then((response) => {
const htmlString = response.data;
const $ = cheerio.load(htmlString);
const userName = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.clearfix.d-flex.d-md-block.flex-items-center.mb-4.mb-md-0 > div.vcard-names-container.float-left.col-12.py-3.js-sticky.js-user-profile-sticky-fields > h1 > span.p-name.vcard-fullname.d-block.overflow-hidden').text();
const UserId = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.clearfix.d-flex.d-md-block.flex-items-center.mb-4.mb-md-0 > div.vcard-names-container.float-left.col-12.py-3.js-sticky.js-user-profile-sticky-fields > h1 > span.p-nickname.vcard-username.d-block').text();
const userMessage = $('#js-pjax-container > div.container-xl.px-3.px-md-4.px-lg-5 > div > div.flex-shrink-0.col-12.col-md-3.mb-4.mb-md-0 > div > div.d-flex.flex-column > div.js-profile-editable-area.d-flex.flex-column.d-md-block > div.p-note.user-profile-bio.mb-3.js-user-profile-bio.f4 > div').text();
console.log({
userName,
UserId,
userMessage,
});
});
우선 내 깃 프로필

코드 실행 결과

정상적으로 출력된다!
다음은 Puppeteer를 활용하여 https://www.tistory.com/category/life 사이트를 호출한다.
하지만 역시 나는 다른 사이트를 이용했다. 교보문고의 베스트셀러를 긁어와봤다.
const puppeteer = require('puppeteer');
const cheerio = require('cheerio');
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.setViewport({
width: 1440,
height: 1080,
});
await page.goto('http://www.kyobobook.co.kr/bestSellerNew/bestseller.laf?mallGb=KOR&range=0&kind=0&orderClick=s11');
const html = await page.content();
const $ = cheerio.load(html);
let coinArray = [];
$('#main_contents > ul > li').each((index, element) => {
const bookName = $(element).find('div.detail > div.title > a > strong').text();
const bookPrice = $(element).find(' div.detail > div.price > strong').text();
coinArray.push({
bookName,
bookPrice
});
});
console.log(coinArray);
await browser.close();
})();
코드를 실행해보면

사실 작가도 출력하고 싶었는데 이상하게 출력돼서 그냥 패스...
이번 주는 여기까지만 수강했다.
1주차 느낀 점 : 패캠에서 이미 안드로이드 강의를 하나 수강하고 있는데 강의 느낌은 둘 다 비슷하다. (약간 우리 학교 실코느낌) 개인적으로 js쪽으로는 문외한이라서 살짝 답답하긴 한데 뭐 어려운 언어는 아니니까... 스크래퍼 구현하는 부분도 파이썬 셀레니움을 써본 적이 있어서 이해하는데는 어렵지 않았다. 아쉬웠던 건 실습 코드 난이도를 좀 더 올려줬으면 하는 느낌. 물론 난이도를 올린다면 이해하기 어려울 수도 있지만 그만큼 배워가는 부분이 많을 거라 생각한다. 이번 실습도 솔직히 구글링을 통해서 추가적으로 궁금한 것들을 해결하면서 진행했다. 컴공 특성상 구글링을 통해 배워가는 것이지만 강의에서는 너무 기본적인 부분으로 진행해서 살짝 아쉬웠다. 그래도 기본적인 건 다 알려준다. 더 들어봐야 알겠지만 나름 괜찮은 것 같다...? 근데 강의 이름만 들으면 node.js를 바로 학습할 것 같지만 4개의 챕터, 2개는 프론트, 2개는 백엔드 요렇게 강의가 진행된다. 강의 올라온 것도 프론트만 올라와있는 상태이다.
앞에서 한 번 썼지만 링크를 첨부해야해서 한 번 더 쓰겠...
아 그리고 서포터즈라고 해서 막 돈 받고 그런 건 아니니까 오해 노노.. 강의만 무료로 제공해줌! 노드js 노드js 노드js 노드js
"한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online"을 무료로 협찬받아 작성한 게시글입니다.
한 번에 끝내는 Node.js 웹 프로그래밍 초격차 패키지 Online | 패스트캠퍼스
12가지 프로젝트로 배우는 Node.js! 블라인드 앱 클론 코딩, MBTI 테스트 사이트, 퀴즈 사이트, 브런치 웹 크롤러 등 유저들이 좋아하는 사이트를 내 손으로 직접 만들어 볼 수 있어요! 프론트엔드+백
fastcampus.co.kr
'💻 개발 > Node.js' 카테고리의 다른 글
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 5주차 : 강의 후기 (0) | 2021.06.30 |
|---|---|
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 4주차 : 바벨과 JSX, 웹팩 (풀스택개발자) (0) | 2021.06.29 |
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 3주차 : 리액트 맛보기 (0) | 2021.06.21 |
| [패스트캠퍼스 서포터즈 3기 - Node.js 강의 후기] 2주차 : 무한 스크롤을 통한 데이터 불러오기 (0) | 2021.06.21 |